| |
当ホームページ
ガイドライン |
関連するJIS |
| 規格および仕様 |
アクセシビリティを重視し、音声ブラウザをサポートする機能が備わったHTML4.01以降の仕様に準拠してページ制作を行いました。 |
関連する技術の規格および仕様に従い、正しい文法で作成する。 |
5.1.a
[必須項目] |
| コンテンツの構造および表示スタイル |
音声ブラウザの利用者に対して、コンテンツをわかりやすく伝えるために、HTML4.01以降の仕様に準拠してページ制作を行いました。
HTML4.01は、音声読み上げ環境において、適切な音声情報を提供するのに適した文書構造です。 |
見出し、段落、リストなど、適切な要素を用いて文書の構造を規定する。 |
5.2.a
[必須項目] |
| 表示スタイルは文書の構造と分離し、書体、サイズ、色、行間、背景色などの見た目についてはスタイルシートにて設定する。 |
5.2.b
[推奨項目] |
| 表は、分かりやすい表題を明示し、できる限り単純な構造にして、見出しとデータの関係についても明確にする。 |
5.2.c
[必須項目] |
| 表組みの要素をレイアウトに用いるのをできるだけ避ける。 |
5.2.d
[推奨項目] |
| 利用者がページの内容を識別できるよう適切なページタイトルをつける。 |
5.2.e
[必須項目] |
| フレーム非対応の音声ブラウザの利用者に配慮し、フレームは使用しません。 |
フレームはできるだけ用いない。使用する場合は、各フレームの役割を明確にする。 |
5.2.f
[必須項目] |
| ページ上部にパンくずリスト(階層表示)を設置し、利用者が現在閲覧しているページを把握できるように配慮しました。 |
閲覧しているページがサイト全体のどこに位置しているか把握できるようにする。 |
5.2.g
[推奨項目] |
| 操作および入力 |
マウス等のデバイスに依存しなくても、Tabキーや矢印キーといったキーボードだけで操作ができるように努めました。 |
マウスだけでなくキーボードでの操作も可能にする。 |
5.3.a
[必須項目] |
| 利用者の意志に反して、自動更新したり、別ページに移動したりせずに、事前に知らせるか、利用者自身が選択できるようにしました。 |
利用者が認識もしくは予期することが困難な形でページを自動更新したり、別のページに移動したり、または新しいページを開くことを避ける。 |
5.3.e
[必須項目] |
| 利用者が混乱しないようページの右部にグローバルナビゲーションを常設しました。 |
サイト内では、一貫性のあるナビゲーションを提供する。 |
5.3.f
[推奨項目] |
| 読み上げ環境等を考慮して、画像、ハイパーリンク画像には適切な代替テキストを指定しました。 |
リンクおよびボタンは、識別しやすく操作しやすいようにする。 |
5.3.g
[推奨項目] |
| 音声ブラウザの利用者に配慮し、毎回読み上げるナビゲーションなどを必要に応じてスキップできるようにし、本文に到達するまでの時間を短縮しました。 |
共通に使われるナビゲーションなどのためのハイパーリンクおよびメニューは、読み飛ばせるようにする。 |
5.3.h
[推奨項目] |
| 誤った操作をしたときでも、元の状態に戻せるように努めます。 |
誤った操作をしたときでも、元の状態に戻せるようにする。 |
5.3.I
[推奨項目] |
| 非テキスト情報 |
読み上げ環境等を考慮して、画像、ハイパーリンク画像には適切な代替テキストを指定しました。 |
画像には、テキストなどの代替情報を用意する。 |
5.4.a
[必須項目] |
| リンクに画像を用いる場合は、リンク先の内容が予測できるようテキストなどの代替情報を用意する。 |
5.4.b
[必須項目] |
| 色および形 |
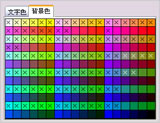
色や形または位置だけでコンテンツの内容を理解しなけれなならない表現は避けるようにしました。 |
ウェブコンテンツの内容を理解・操作するのに必要な情報は、色だけに依存して提供しない。 |
5.5.a
[必須項目] |
| ウェブコンテンツの内容を理解・操作するのに必要な情報は、形又は位置だけに依存して提供しない。 |
5.5.b
[必須項目] |
| 背景色と文字や画像とのコントラストを十分に確保し、視認性を高めるようにしました。 |
文字や画像については、背景色とのコントラストに配慮し識別しやすくする。 |
5.5.c
[必須項目] |
| 文字 |
利用者が自由に文字のサイズを変更できるように、「大・中・小」ボタンを常設しました。 |
文字のサイズおよび書体は利用者が変更できるようにする。 |
5.6.a
[必須項目] |
| 各OS標準のゴシック書体を使用しました。 |
書体を指定する場合はサイズおよび書体を考慮し読みやすいフォントを指定する。 |
5.6.b
[必須項目] |
| 背景色と文字とのコントラストを十分に確保し、視認性を高めるようにしました。 |
文字の色には、背景色などを考慮し見やすい色を指定する。 |
5.6.c
[必須項目] |
| 音 |
利用者が予期しない音声の自動再生はしないようにしました。 |
自動的に音を再生しない。自動的に再生する場合は、再生していることを明示する。 |
5.7.a
[必須項目] |
| 速度 |
アニメーション画像の速度はなるべく緩やかにして、極端な色の変化を避けるように努めます。 |
アニメーションバナーなど変化する画像については、内容が理解できる十分な速度を設定する。また利用者の目に負担にならないようその速度、色彩・輝度に注意する。 |
5.8.a
[必須項目] |
| 点滅速度の速いアニメーションバナー等の演出は避けるように努めます。 |
速い周期での画面の点滅を避ける。 |
5.8.b
[必須項目] |
| 言語 |
言語が指定できるときは、自然言語に対応した言語コードを記述しました。 |
適切な言語コードを指定し、コンテンツで使用されている言語を明確にする。 |
5.9.a
[必須項目] |
| 一般の利用者が認知しない外国語、略語、専門用語、流行語俗語、固有名詞は多用しないように努めます。 |
想定する利用者にとって理解しづらいと考えられる外国語は多用しない。使用する場合は初めて記載される時に解説を用意する。 |
5.9.b
[推奨項目] |
| 想定する利用者にとって理解しづらいと考えられる略語、専門用語、流行語俗語などは多用しない。使用する場合は初めて記載される時に解説を用意する。 |
5.9.c
[推奨項目] |
| 想定する利用者にとって読みの難しいと考えられる言葉(固有名詞など)は多用しない。使用する場合は初めて記載される時に読みを明示する。 |
5.9.d
[推奨項目] |
| 見映えやレイアウトを優先して、単語の分割はしないようにしました。 |
単語の途中にスペースまたは改行を入れることを避ける。 |
5.9.e
[必須項目] |
| 文字だけではわかりづらい情報は、図やイラストレーションなどの適切なヴィジュアルを使って表現しました。 |
文章だけでは理解しづらいと考えられる場合は、図やイラストレーション、音声などの併用を努める。 |
5.9.f
[推奨項目] |
| 企画・制作に関する要件 |
本ガイドラインに基づいたコンテンツ企画・制作に努めます。 |
コンテンツの企画・制作においては常に情報アクセシビリティに配慮する。 |
6.1
[必須項目] |
| 保守及び運用に関する要件 |
本ガイドラインに基づいたコンテンツの保守・運用に努めます。 |
コンテンツの保守・運用においては常に情報アクセシビリティに配慮する。 |
6.2
[必須項目] |
| 検証に関する要件 |
本ガイドラインに基づいた検証に努めます。 |
コンテンツの公開にあたっては必ず本ガイドラインに基づいて検証を行う。 |
6.3
[必須項目] |
| フィードバックに関する要件 |
「お問い合わせ」などから寄せられた利用者の声をサイトに反映し、アクセシビリティ向上へ努めます。 |
利用者の意見を収集する窓口を用意し、利用者からの意見をウェブコンテンツの情報アクセシビリティの確保・向上に活かす。 |
6.4
[必須項目] |
| サポートに関する要件 |
ページ上部の分かりやすい位置に「お問い合わせ」のリンクを常設しました。 |
利用者とコミュニケーションが取れるよう、問い合わせ先をウェブコンテンツ上の分かりやすい位置に明示する。 |
6.5
[必須項目] |